Интернет теперь не только на вашем компьютере. Он также в вашем телефоне, ноутбуке и других устройствах, которые вы используете для серфинга в Интернете. При создании любого сайта (и Joomla сайта в частности), постарайтесь сделать его адаптивным, чтобы он легко помещался в различных размерах экрана.
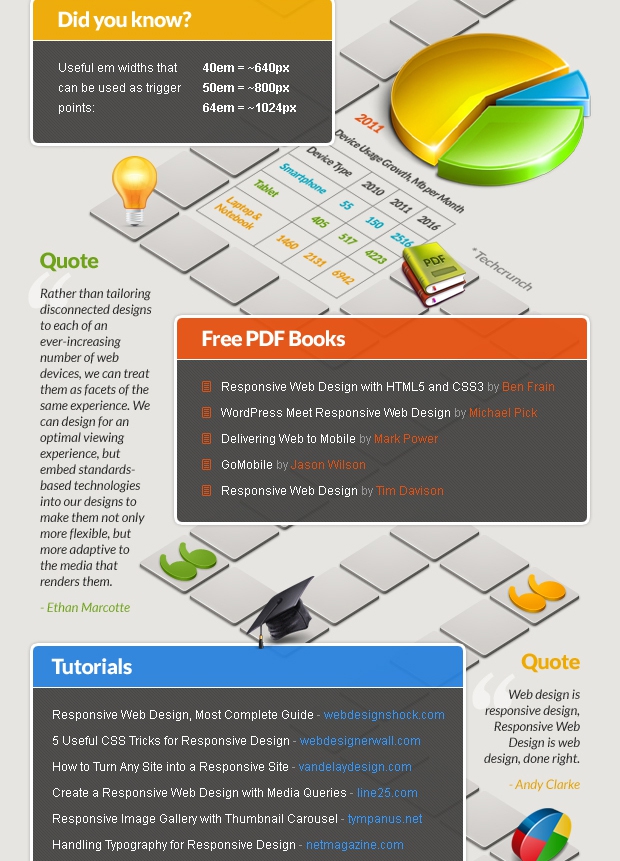
Вы не можете отрицать, что адаптивный дизайн является сейчас горячим трендом, но если вы все еще не знаю многого о нем и хотите улучшить свои знания в области гибкого веб-дизайна, мы приглашаем вас посмотреть потрясающую инфографику, которая была недавно выпущена в templatemonster.com. Инфографика объясняет основы адаптивного веб-дизайна и делится ссылками на наиболее всеобъемлющие книги, статьи и учебники по этой теме. Кроме того она представит вам инструменты, которые можно использовать для создания адаптивного сайта с наименьшими усилиями.
После того, как вы изучите инфографику, вы узнаете, что один из самых простых способов для создания гибких сайтов Joomla является применение и настройка адаптивного Joomla шаблона в соответствии с вашими пожеланиями.
Конечно мы могли бы продолжать рассказывать вам о преимуществах инфографики, но не будет ли лучше для вас проверить это самостоятельно?
Источник: Top Joomla Templates Blog