Спустя месяц, мы хотели бы представить самую свежую версию Gavern Framework, а именно, 2.11/3.3. Сегодняшнее обновление, также как и предыдущие, добавляет несколько патчей благодаря активности пользователей на форуме и в тикет-системе. Он также добавляет несколько функциональных возможностей наших шаблонов, таких как: JavaScript, кнопка Google + Share, сжатие файлов или новые возможности в Config Manager.
Были добавлены некоторые улучшения для страницы ошибок во вкладке Особенности; до сих пор у администратора службы была возможность определять такие случаи только по электронной почте. Отныне, благодаря контактному полю для веб-мастеров можно указать электронную почту, адрес или выключить этот элемент полностью.
Некоторые изменения коснулись также и менеджера конфигураций, куда была добавлена возможность безопасного удаления конфигураций. Также был добавлен путь к каталогу, где файлы хранятся таким образом, чтобы их было просто найти и сделать резервную копию существующих параметров.

Наибольшие изменения были сделаны в области сжатия CSS, где была также добавлена новая опция, позволяющая сжимать JavaScript-файлы. Мы улучшили функцию добавления CSS файлов в шаблоны - благодаря этому, все файлы сжаты, кроме того, реализация функции Исключить JS / CSS вариант, который вы найдете во вкладке Дополнительные параметры. Благодаря этой функции, пользователь может указать, какие файлы должны быть включены в сжатие - в случае большего количества файлов, вы должны перечислить их, разделяя их запятой, например, com_k2/css/k2.css, системы / JS / MooTools-core.js.
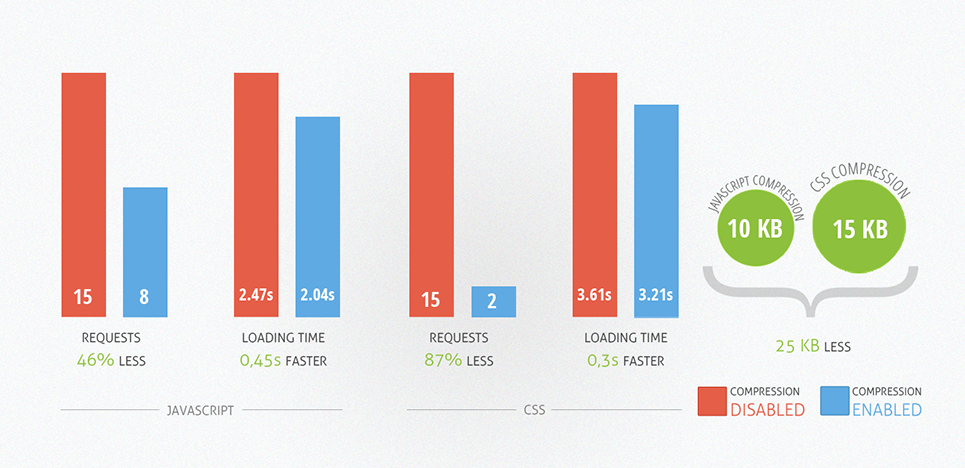
Еще одна новая опция - JavaScript сжатие, позволяет присоединить множество JS скриптов в один сценарий уменьшая количество белых символов, позволяющее изменять размер файла. Количество запросов к серверу при загрузке страницы (см. рисунок ниже). Важно отметить здесь, что JS сжатие может быть использовано не во всех случаях - очень часто, скрипты загружаются в сжатом виде и присоединённые элементы сторонних расширений могут вызвать проблемы, поэтому мы рекомендуем просмотреть консоль Firebug после включения сжатия и в конечном счете добавляя к включенным системные файлы / JS / MooTools-core.js, которые должны помочь в решении проблем.
Ниже мы приведем небольшое сравнение сделанное в шаблоне Game Magazine, который представляет различия когда CSS + JS сжатия включены или выключены. Важно отметить здесь, что результаты зависят от конкретной подстраницы и скорости сервера - эти опции особенно рекмендованы к использованию когда речь идет хостинге среднего класса, где результаты могут быть более чем удовлетворительными.

Последняя черта, где были наибольшие изменения - добавление кнопки Google + Share для сферы Social API. Новый элемент имеет возможность настроить внешний вид и язык, по умолчанию он отображается после кнопки +1.

Чтобы обновить шаблон, скачайте версию последнего шаблона в разделе "Обновления" и перезапишите файлы, перечисленные в последнем описании обновления. В связи с большим количеством измененных файлов, мы рекомендуем перезаписать все файлы шаблона.
Не забудьте сначала создать резервную копию!
Источник: Gavick Pro