Наверняка вам когда-либо хотелось создать всплывающий эффект или превратить ссылку во всплывающее окно. Они также известны как модальности или лайтбоксы.
В этом уроке мы покажем вам как создать модальный эффект в Joomla.
Мы собираемся использовать расширение Modals.
Этот урок предназначен для Joomla 2.5 и 3.
Установите расширение Modals
Вы можете найти расширение Modals в директории расширений Joomla!
Перейдите в Расширения -> Менеджер расширений -> Установить
После инсталляции этот плагин автоматически устанавливает статус "Включено" и готов к использованию!
Использование тега {modal}
Используйте тег {modal} {/modal} для создания всплывающего эффекта. Вы можете также использовать название класса = "modal", чтобы получить этот лайтбокс эффект.
Если вы хотите сначала проверить его, вы можете использовать этот код:
|
1 2 |
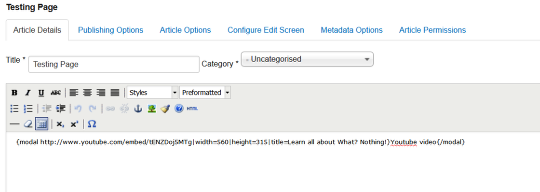
1. {modal http://www.youtube.com/embed/tENZDoj5MTg|width=560|height=315|title=Learn all about What? Nothing!}Youtube video{/modal} |
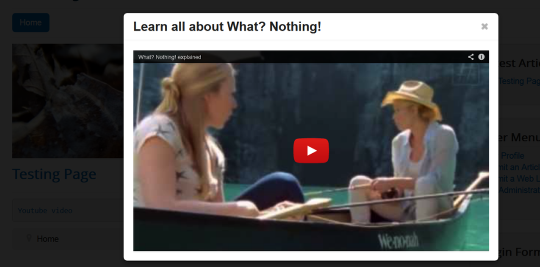
Теперь проверьте его и нажмите на ссылку "YouTube Video". Вот и всё!

Вы можете кликнуть сюда, чтобы посмотреть больше примеров с сайта NoNumbers.
Как насчет того, чтобы попробовать другой метод?
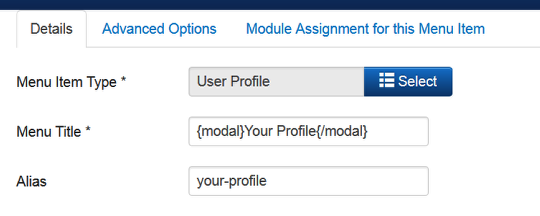
Создайте модальное меню
Вы также можете создать всплывающий эффект, поставив тег {modal}{/modal}.
Расположите его в заголовке меню, расположенном в вашем Менеджере Меню и страница или модуль будут открываться в виде лайтбокса.

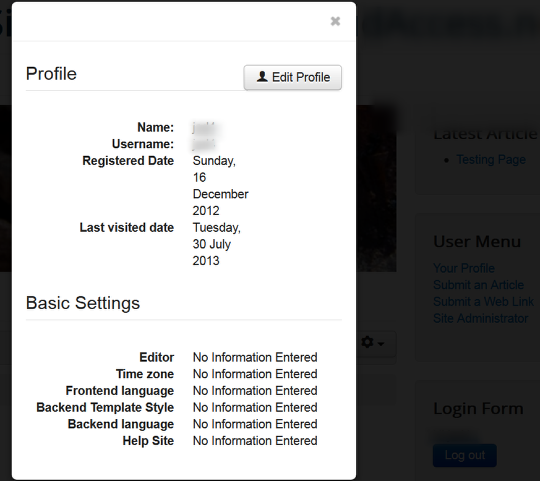
Вуаля! Вы создали всплывающее меню.

Источник: OSTraining