Не все страницы сайта обязательно должны иметь одинаковый дизайн. Некоторые сайты имеют разные цвета и стили для разных страниц. У других сайтов дизайн радикально отличается в одном разделе от другого. Joomla позволяет реализовать подобную задумку.
В этом уроке будет рассказано, как использовать несколько шаблонов или несколько стилей одного шаблона для различных частей вашего сайта на Joomla.
Шаг 1: Разбор стандартного шаблона Joomla
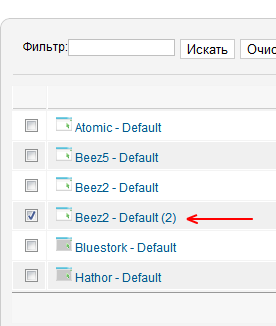
Joomla имеет 3 стандартных шаблона: Atomic, Beez5 и Beez2. Эти три шаблона предназначены для сайта. Другие два - Bluestork and Hathor поедназначены для админ-панели Joomla. Вы можете так же установить другой шаблон или создать собственный.
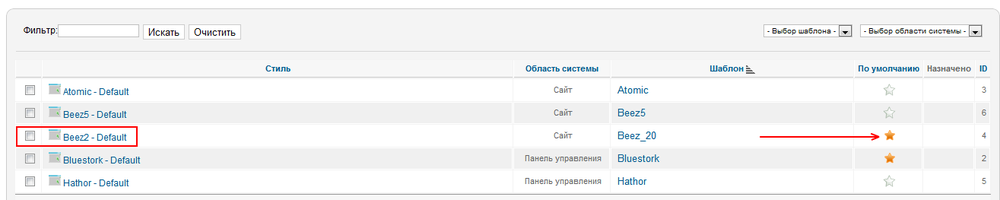
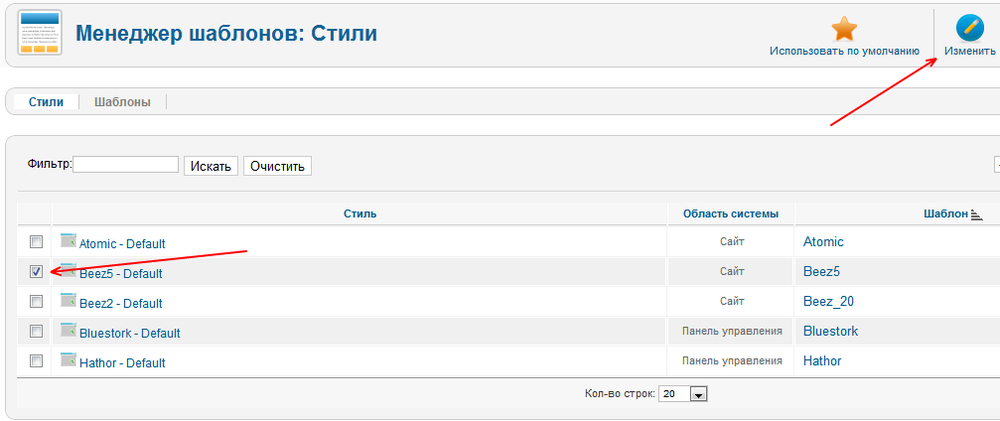
Один из шаблонов будет всегда назначен по умолчанию. Шаблон, который назначен по умолчанию, помечен золотой звездочкой, как показано на рисунке.
Вы можете очень просто поменять шаблон по умолчанию, кликнув на одну из незакрашенных звездочек. Если звезда закрасилась, значит назначен новый шаблон по умолчанию.
После установки joomla шаблоном по умолчанию назначен Beez2. Если щекнуть по названию шаблона, вы можете отредактировать некторые настройки шаблона.
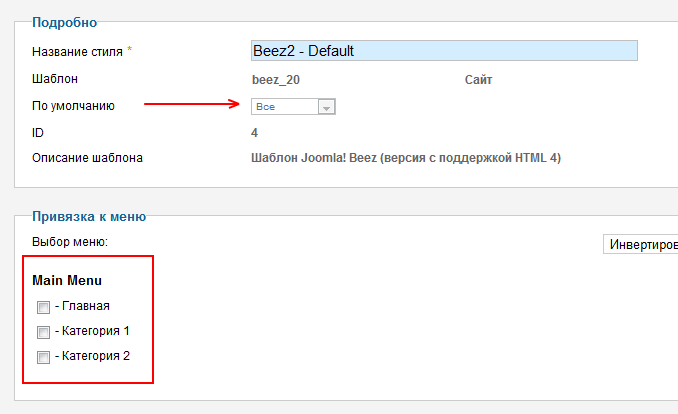
В этом примере вы можете видеть страницу настроек шаблона. Данный шаблон назначен по умолчанию и не привязан конкретно ни к одному пункту меню (Параметр: Привязка к меню).

Шаг 2: Назначение разных шаблонов для разных страниц Joomla
Давайте взглянем на редактирование другого шаблона и посмотрим, как назначить его к определенной категории.
- Закройте страницу редактирования шаблона Beez2.
- Откройте для редактирования шаблон Beez5, установив флажок напротив шаблона и нажав кнопку: "Редактировать".

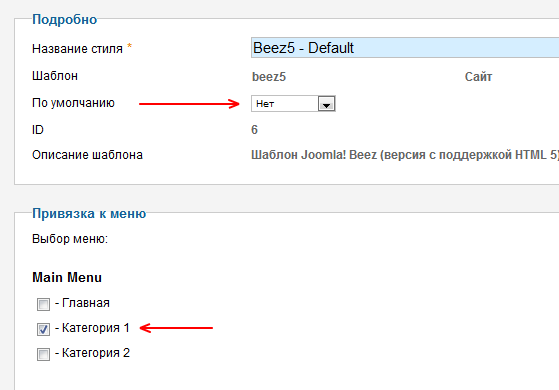
Подключение разных шаблонов на разные страницы сайта реализуется исключительно с помощью пунктов меню. Перейдите к разделу "Привязка к меню", и вы сможете выбрать страницы сайта, для которых необходимо назначить отдельные шаблоны.
В данном случае в поле "По умолчанию" для данного шаблона используется значение "Нет", потому что у нас уже другой шаблон используется по умолчанию. Поставьте флажок напротив пункта"Категория 1" или любого другого, который вы будете использовать.

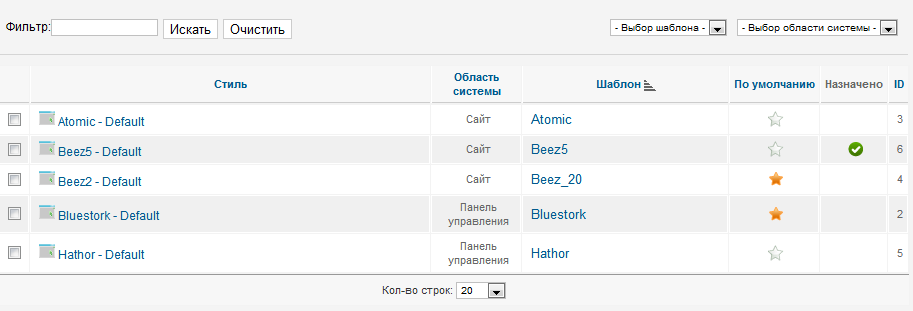
Сохраните данную привязку, а затем проверьте ваш сайт. После сохранения вы увидите, что шаблон Beez20 назначен по умолчанию. А шаблон Beez5 помечен зеленой галочкой.

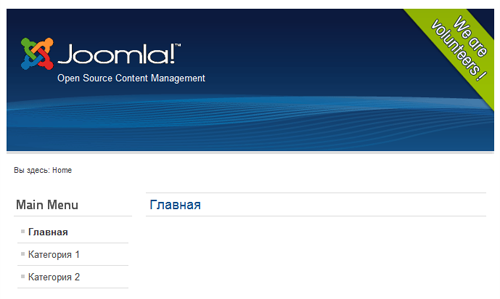
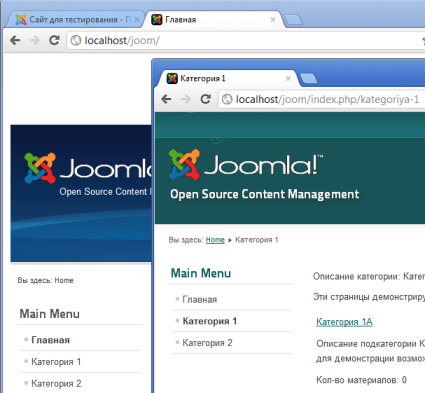
Вот как выглядит главная страница с шаблоном Beez по умолчанию.

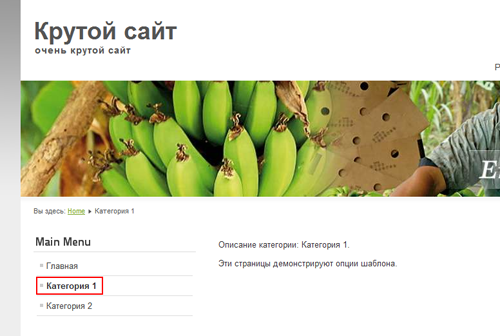
А так выглядит страница "Категория 1" со свяжанным шаблоном Beez5.

На данный момент стоит напомнить, что изменение шаблона не повлияет на содержимое сайта. Тем не менее, изменится заголовок, логотип, оформление и позиции модулей. Это означает, что вы не можете просто поменять шаблон, не делая дополнительную работу.
Шаг 3: Определение различных позиций модулей в разных шаблонах

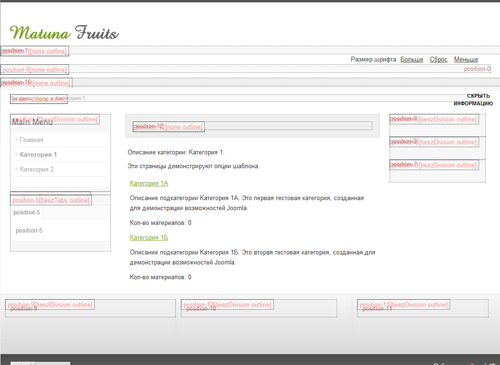
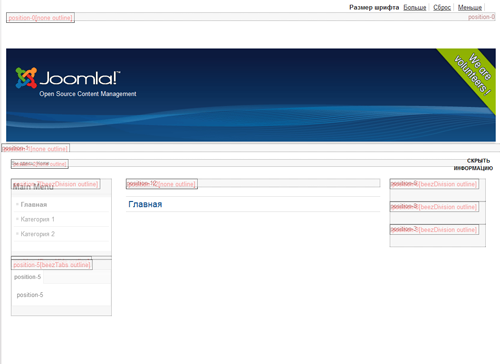
Позиции модулей в шаблоне Beez5 (вверху) и в шаблоне Beez20 (внизу) почти одинаковы, так что изменения незначительны. Однако есть и различия.

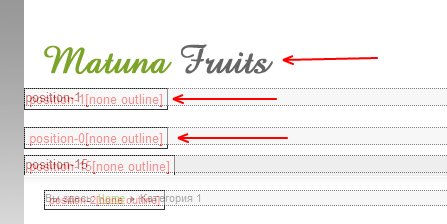
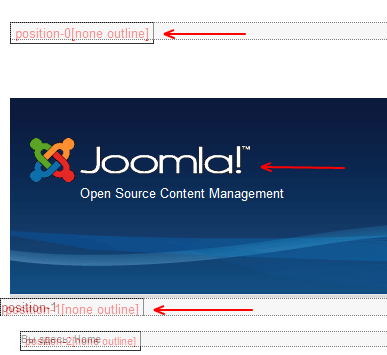
Одним из заметных различий между шаблонами является позиция модулей возле логотипа. В шаблоне Beez5 позиции 1 и 0 находятся ниже логотипа.

В Beez20 позиция-0 находится над логотипом, а позиция-1 ниже него.

Это довольно незначительное отличие, но хороший пример того, как могут отличаться позиции модулей в шаблонах. В данном случае приведен простой пример, так как позиции модулей в обоих шаблонах имеют одинаковые названия.
Но что делать, если позиции модулей в шаблонах отличаются не только положением но и названием?
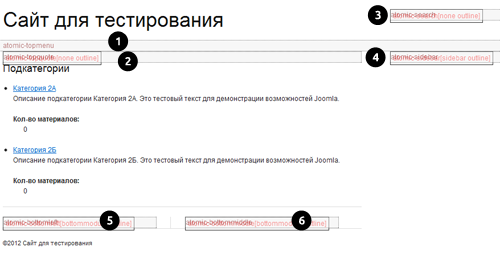
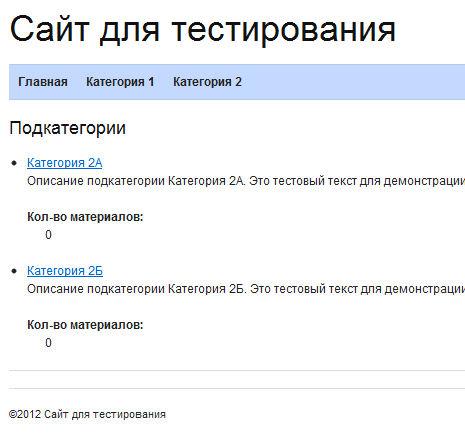
Вернитесь в Менеджер шаблонов и свяжите шаблон Atomic со страницей Категория 2. Вы увидите шаблон Atomic на странице Категория 2. Он имеет совершенно другие позиции модулей, и вы можете его видеть на картинке ниже.

На этой странице представлены позиции модулей:
- atomic-topmenu
- atomic-topquote
- atomic-search
- atomic-sidebar
- atomic-bottomleft
- atomic-bottommiddle
Если вы хотите, чтобы шаблон Atomic работал в дополнении к Beez20 вы должны проделать больше работы. Не гарантировано, что позиция модуля работающая в Beez20 будет работать в Atomic.
Шаг 4: Добавление модуля меню к новому шаблону.
- Перейдите в Расширения - Менеджер модулей и нажмите на кнопку Создать.
- Выберите тип модуля Меню.
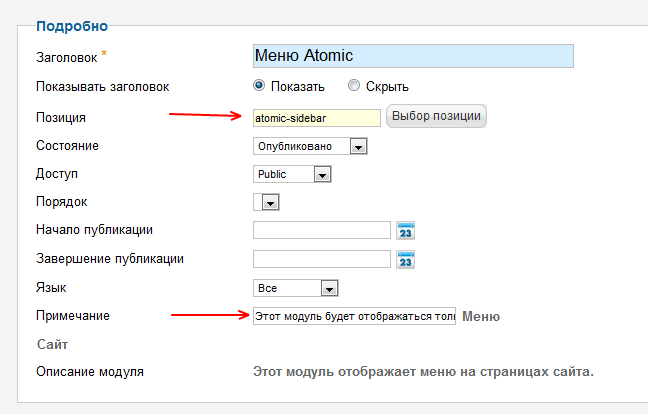
- Назначте вашему новому модулю позицию atomic-sidebar.
- В Joomla 2.5 представлена новая возможность: поле примечания для модуля. Это позволит вам не запутаться, когда у вас будет много модулей.

Теперь мы собираемся привязать модуль только к определенной странице.
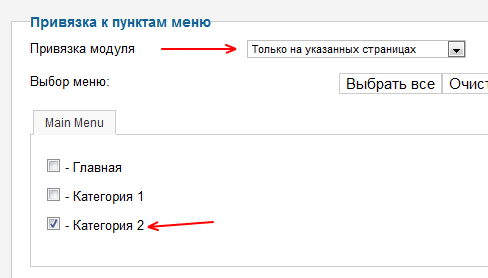
- В опции "Привязка к пунктам меню" выберете значение "Только на указанных страницах".
- Пометьте флажком ту страницу, на которой хотите отображать модуль.

Теперь модуль меню размещен в боковой панели. Вы наверное заметили, что это горизонтальное меню и место для него ограничено. Нам нужно попробовать еще раз, чтобы найти более подходящую позицию.

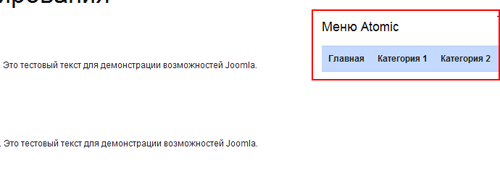
Перейдите в менеджер модулей и переместите ваше меню в позицию atomic-topmenu. Результат вы можете увидет на следующей картинке.

Шаг 5: Стили одного шаблона вместо разных шаблонов.
Вместо того, чтобы использовать совершенно разные шаблоны на разных страницах сайта вы можете просто внести небольшое изменение в ваш шаблон по умолчанию. Это новая возможность, появившаяся в Joomla 2.5. Данный прием позволит создавать более тонкие отличия на каждой странице без необходимости проделывания работы которая была описана выше.
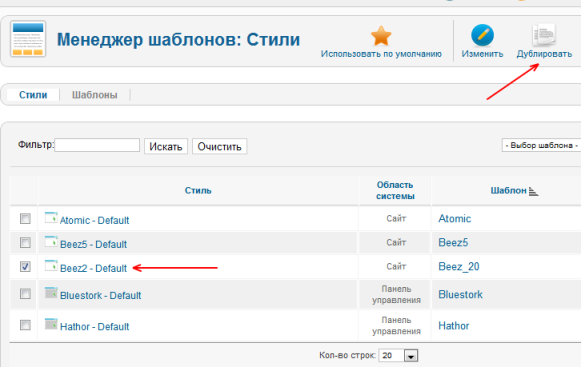
- Перейдите в Менеджер шаблонов.
- Выберите шаблон, который вы хотите продублировать (флажком напротив него).
- Нажмите кнопку "Дублировать".

- Установите флажок радом с шаблоном Beez2- Default (2).
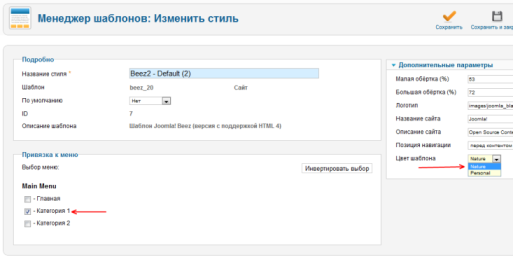
- Нажмите кнопку "Изменить".

- Beez20 поставляется с двумя цветовыми схемами: Personal и Nature. Выберите Nature из выпадающего списка.
- Назначьте шаблон для пункта меню Категория 1 в блоке "Привязка к меню". Обратите внимание на то, что есть и другие настройки, которые вы можете изменить. Например: логотип, название сайта и позицию навигации.

Теперь у вас есть на сайте два разных стиля шаблона, связанных с двумя страницами.

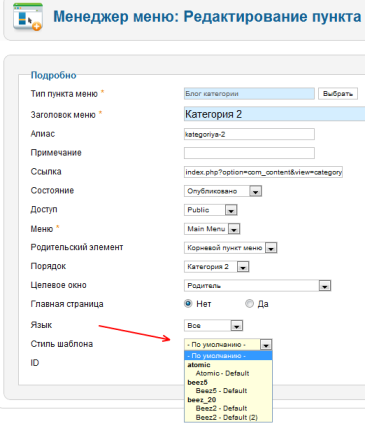
- Вы так же можете назначить шаблон при создании пунктов меню.
- Когда вы находитесь в менеджере меню, вы можете связать стиль шаблона при создании пункта меню.