HD-Custom CSS является простым модулем, который позволяет добавлять CSS стили для отдельных страниц Joomla.
Без редактирования файлов шаблона, HD-Custom CSS позволяет быстро и легко применять CSS изменения.
В этом уроке мы покажем вам, как изменить цвет фона и шрифта для одной страницы.
Шаг 1. Установка
- Скачайте модуль с JED.
- Войдите на сайт и перейдите в Расширения > Менеджер Расширений.
- Установите модуль.
Шаг 2: Назначение выбранных страниц
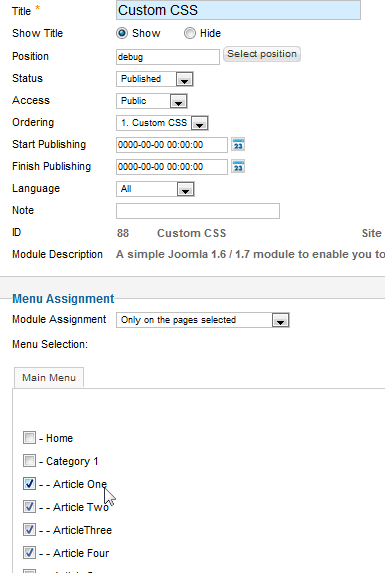
- Перейдите в Менеджер Модулей и откройте модуль HD-Custom CSS.
- Включите модуль.
- Поместите модуль в любой позиции в пункте (ах) меню, который вам требуется. Мы использовали позицию "отладки" (debug), но можно выбрать любой другой. Более подробную информацию о позициях, см. на веб-сайте модуля.
Шаг 3: Добавление CSS
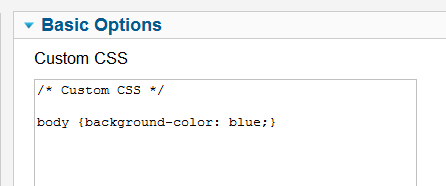
- На правой стороне страницы найдите пункт Основные Параметры.
- Введите CSS, который вы хотите использовать в этой области.
- На рисунке ниже показано окно с первым примером, который уже введён в нее. Мы собираемся сделать фон синим.
- Сохраните модуль.

Шаг 4: Просмотр изменений
- При первом взгляде на результат будет незаметно, что произошли какие-то изменения.

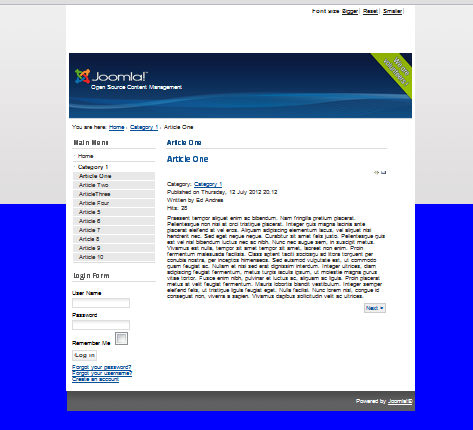
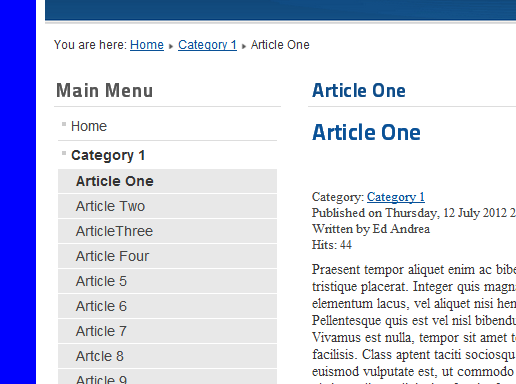
- Однако, давайте уменьшим масштаб и посмотрим на всю страницу:
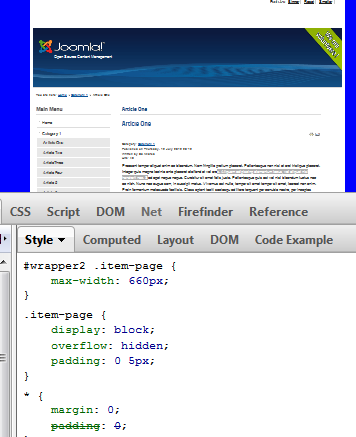
 Изменения были сделаны! Но он синий только наполовину. Зайдем в Firefox и Firebug и посмотрим, можем ли мы что-то с этим сделать.
Изменения были сделаны! Но он синий только наполовину. Зайдем в Firefox и Firebug и посмотрим, можем ли мы что-то с этим сделать.

Если вы еще не сделали этого, я настоятельно рекомендую вам прочитать Редактирование Joomla шаблонов с Firebug.
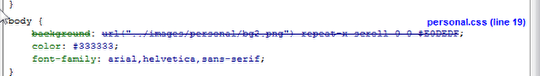
Проверяем Firebug, для этого CSS здесь есть больше, чем просто цвет. Существует также фоновое изображение. Поэтому нужно зарегистрироваться. Нам необходимо будет изменить фон директивы на:
|
1 2 3 |
body { background: none repeat scroll 0 0 blue; } |
Шаг 5: Изменение шрифта
Теперь давайте изменим шрифт. На данный момент у нас шрифт Arial. Мы собираемся изменить шрифт на Times New Roman, но только для нашего текста статьи.
- Перейдите в Менеджер модулей и откройте модуль.
- Вставьте этот код в окно, чтобы изменить страницу текста.
|
1 2 3 4 |
body { background: none repeat scroll 0 0 blue; font-family: "Times New Roman"; } |
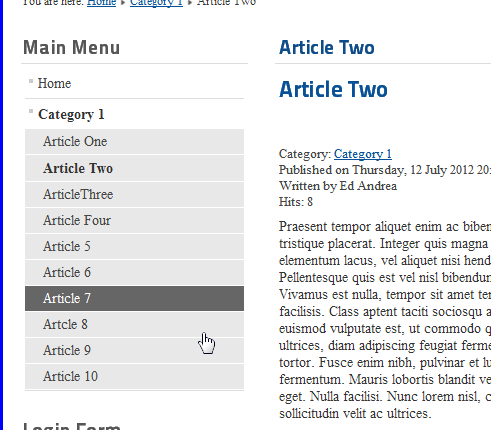
- Вот как будет выглядеть изменение:

- Опять же, изменение CSS сработало, но не идеально. Весь текст в меню трансформировался, а заголовки статьи остались неизменными.
- Возвращаемся в Firebug и осматриваем отдельные элементы.
- Проверяем только текст в статье, и находим, что есть определение для .item-page на странице.

- Переходим в Менеджер модулей, открываем модуль и вписываем тег именно туда, где он должен быть.
|
1 2 3 |
body { background: none repeat scroll 0 0 blue; } |
- Создайте новую запись:
|
1 2 3 |
.item-page { font-family: "Times New Roman"; } |

Мы достигли успеха! Не нужно больших знаний, чтобы заставить заработать модуль. Вам нужны CSS навыки. Да, конечно, если вы начинающий, вам возможно придётся не просто с первого раза. Поэтому вы должны копаться в CSS и убедиться в том, что вы понимаете то, что именно вы хотите изменить.
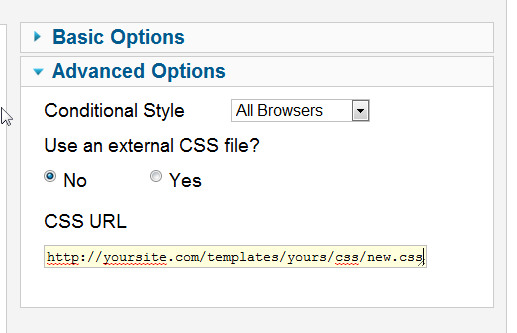
Загрузите CSS из внешней таблицы стилей
Вместо использования окна, можно создать или скопировать из существующего сайта, таблицу стилей и включить её, набрав в строке адреса таблицу стилей. Это очень удобно, если вы хотите делать те же самые изменения на других различных сайтах.

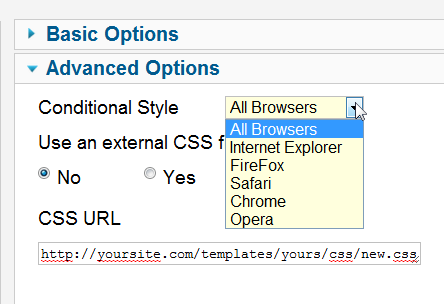
Внесение изменений для конкретного браузера
Для тех людей, которые имеют проблемы с совместимостью браузеров, вы можете сделать свои стили условными для браузера:

Источник: OSTraining.com