K2 компонент (getk2.org) для Joomla 2.5 и Joomla 3.0 является все еще очень полезным расширением. K2 был построен как полная замена системе статей по умолчанию в Joomla!, но многие люди используют этот компонент самым удивительным образом, как, например, для профилей людей в брачном онлайн-агентстве.
K2 может хранить информацию в статьях о тысячах женщин / мужчин разного возраста, внешности и рода занятий. Для личных характеристик в K2 можно использовать дополнительные поля, чтобы вы и ваши пользователи могли сортировать людей по определенным характеристикам (возраст, цвет глаз), как продукты в магазине.
Иногда вам захочется скрыть выбранные пользовательские поля, но только во внешнем интерфейсе. А что потом? К сожалению, разработчики компонента K2 не предвидели такую возможность. Конечно, найдётся какой-нибудь программист, который сможет модифицировать код, но можно использовать более простое решение, непроникающий метод.
CSS псевдо-классы могут помочь вам с дополнительными полями в K2
В зависимости от поля, которое нужно скрывать, выберите одно из решений:
- : first-child - этот псевдо-класс соответствует элементу только если это первый дочерний элемент родительского элемента.
- : nth-child(N) - соответствует элементам на основе их позиции в списке родительского элемента дочерних элементов.
- : nth-last-child(N) - соответствует элементам на основе их позиции в списке родительского элемента дочерних элементов.
Теперь необходимо отредактировать файл template.css или K2.css файл и добавьте только одну строку кода CSS внизу:
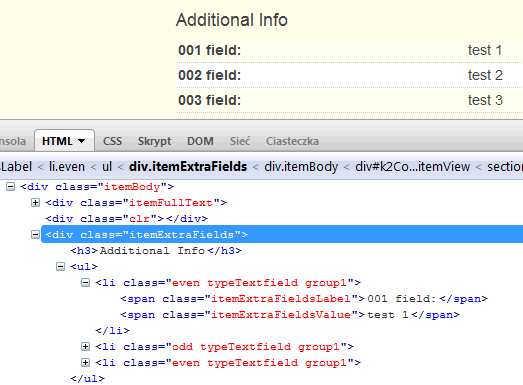
div.itemExtraFields ul li:first-child { display:none; }
Это скроет первый элемент списка, в нашем случае, первое поле.
Этот примерный селектор будет соответствовать первым трём рядам дополнительных полей списка:
div.itemExtraFields ul li:nth-child(-n+3) { display:none; }
У этого решения "только один" недостаток - поддержка браузеров - эти псевдо-классы в настоящее время не поддерживаются браузером Internet Explorer 8 и более ранними версиями.
Источник: Gavick Pro