Простая галерея изображений (SIG Plus) позволяет легко создать галерею фотографий на вашем Joomla сайте в считанные минуты.
Она также имеет дополнительные возможности, которые позволяют создавать более сложные галереи, если приложить чуть больше усилий. Это делает Простую Галерею изображений хорошим подспорьем и замечательным инструментом для управления и отображения изображений практически для любого веб-сайта на Joomla.
Шаг 1. Установка Простой Галереи изображений
- Скачайте пакет с JoomlaCode.
- Существует только один загрузочный файл для Joomla 2.5, который включает в себя как плагин, так и модуль.
- Для версии 1.5 существуют два отдельных расширения. Если вы используете 1.5, то убедитесь, что скачали как плагин, так и модуль. Модуль sigplus (mod_sigplus) является дополнением к sigplus плагину, который позволяет вам создавать sigplus галерею в позиции модуля без использования активации тегов. Для этого требуется установка plg_sigplus, в противном случае, вы получите сообщение об ошибке.
Шаг 2. Включите плагин
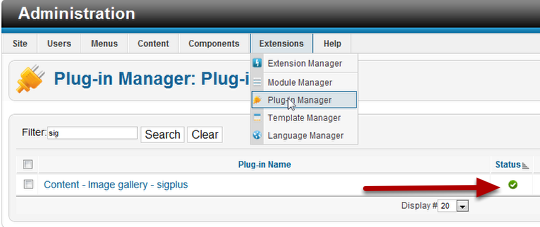
- Перейдите в Расширения> Менеджер расширений, загрузите и установите пакет.
- Перейдите в Менеджер расширений> Менеджер плагинов и активируйте Контент - Картинную галерею - sigplus плагин.
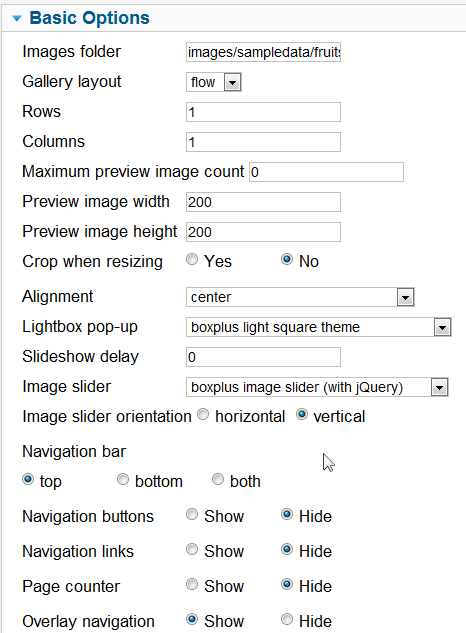
Шаг 3: Конфигурация
- Нажмите на название плагина, чтобы открыть конфигурацию управления.
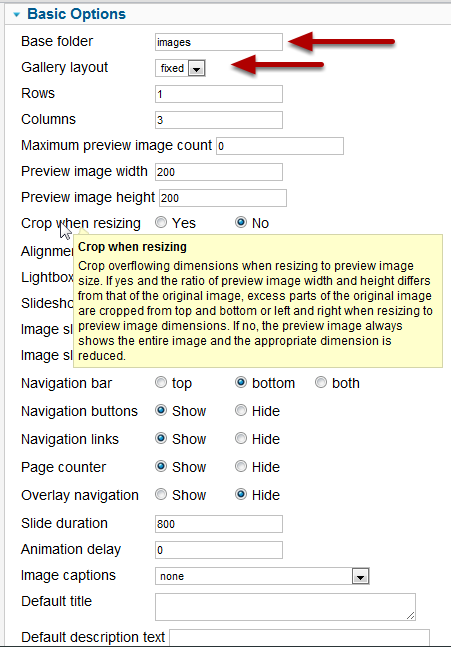
- Самое главное здесь базовая папка. По умолчанию она будет установлена в / images /. Это кажется простым, но самым большим камнем преткновения для начинающих является знание пути загрузки фотографий.
- Остальные опции включают довольно длинный список, все из которых имеют отношение к тому, как будет отображаться ваша галерея. Вам придётся поэкспериментировать, чтобы получить то, что вы хотите. Наведение указателем мыши на метки поля даст вам обширные и подробные подсказки, которые должны помочь вам в решении многих вопросов.
- Убедитесь, что вы попробовали оба макета галереи когда экспериментируете.

- Есть несколько других дополнительных функций. Они также имеют отличные подсказки.
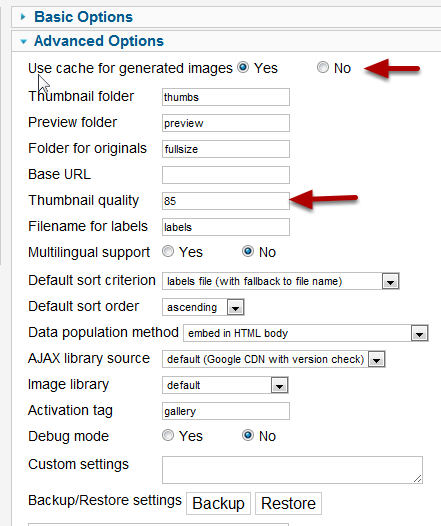
- Функция, о которой наверняка спросят большинство фотографов, является Качество Пиктограммы (миниатюры). Она может быть установлена в диапазоне 1-100. Чем выше число, тем лучше качество. Однако, если качество является слишком высоким, то это, скорее всего, скажется на длительности загрузки.
- Другая вещь, которая влияет на скорость - это кэширование. Вы, наверное, хотели бы выключить эту функцию во время тестирования, но она нужна на протяжении производства вашего сайта.
- Активация тегов - ещё одна функция, которая может вам понадобиться. Другие галереи используют то же наименование тега. Если произошёл конфликт с другим плагином, вы можете вернуться сюда, чтобы изменить слово, которое активизируется в галерее, когда вы вкладываете его в статью.

Шаг 4.Папка для фотографий
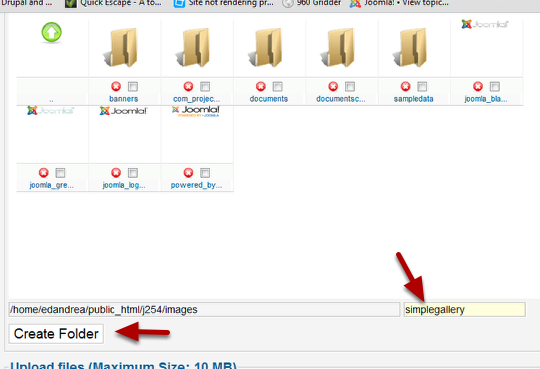
- Перейти к содержанию> Медиа Менеджер.
- В нижней части панели в папке Медиа Менеджер, когда вы находитесь в режиме просмотра миниатюр, есть поле для создания новой папки. Введите имя новой папки в поле, и нажмите кнопку Создать папку. Так мы начинаем работу с simplegallery. Полный путь к изображению будет / images / simplegallery / ourpicture.png.
- Теперь используйте Медиа Менеджера для перехода на эту новую папку и загрузите несколько фотографий.

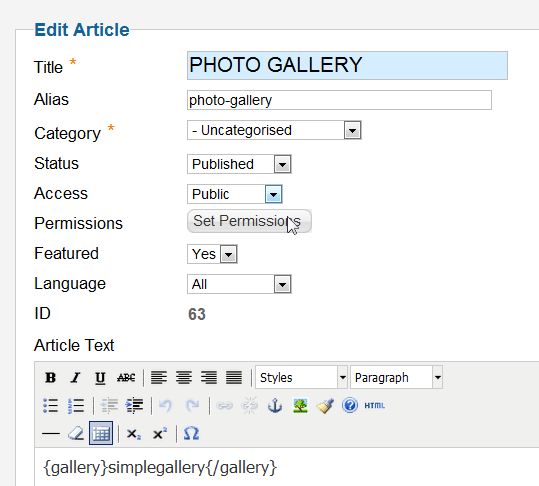
Шаг 5. Вставить фото галерею в статье
- Мы вставили галерею в статью, используя фигурные скобки. Вот синтаксис в использовании, с именем папки в середине:
{gallery}simplegallery{/gallery}

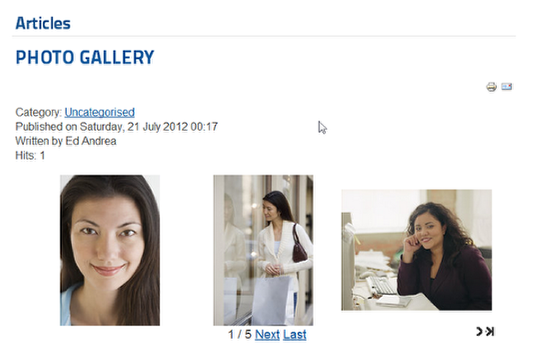
- Вот как будет выглядеть ваша галерея во внешнем интерфейсе вашего сайта:
 Вы можете легко управлять внешним видом и производительностью, если выучите несколько кодов, который распространяется на первоначальный тег. Например:
Вы можете легко управлять внешним видом и производительностью, если выучите несколько кодов, который распространяется на первоначальный тег. Например:
{gallery slider=boxplus.carousel}myfolder{/gallery}
Написание тега подобным образом, приведёт к тому, что статическая экспозиция конвертируется в карусель слайд-шоу. Для примеров и дополнительных кодов, которые вы можете использовать, просмотрите эту страницу.
Шаг 6: Использование модуля
- Перейдите в Расширения> Менеджер модулей.
- Нажмите на название sigplus модуля, который уже будет установлен.
- Вы увидите основные параметры, которые являются почти такими же, как те, что находятся в Менеджере Плагинов. Это даст приоритет над настройками плагина.
- Выберите позицию модуля.
- Сделайте ассоциации меню модуля.
- Сохраните изменения.

- Вот как это выглядит, когда вы опубликуете результат в боковой позиции в одном столбце.
- Обратите внимание, что на этот раз был выбран другой каталог, и картинки вставляются автоматически.
- Вы можете поставить несколько модулей с различными галереями все на той же странице.