В этом руководстве описывается, как создать многоязычный сайт, используя только ядро Joomla. Этот способ не заменяет другие расширения многоязычности, такие как Falang или Joomfish.
Вы можете включить модуль переключения языка и позволить посетителям переключаться между языками ядра и заголовками на их родной язык. Вы должны скачать и установить конкретные языковые пакеты для каждого языка, какой хотите использовать. Языковые пакеты можно найти и скачать на JED.
Шаг 1: Включите плагин.
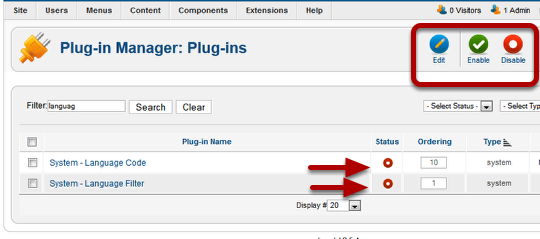
- Перейдите в Extensions – Plugin Manager.
- Используйте фильтр для нахождения плагинов языка.
- Включите плагины, нажав по красному кружку.
- Когда плагины станут включены, красные кружки заменится на зеленые с галочкой.
- Нажмите на плагин System – Language Filter в названии плагина, чтобы открыть страницу параметров.
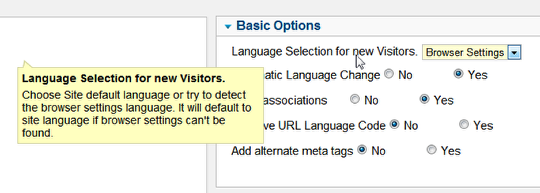
Шаг 2: Настройка основных параметров плагина.
Вы можете установить выбранный язык для посетителей, чтобы показывать язык по умолчанию, или же вы можете позволить Joomla попытаться определить язык из настроек браузера и открыть сайт с правильным языком.

Шаг 3: Добавление языка контента.

- Перейдите в Extensions – Language Manager в меню администратора

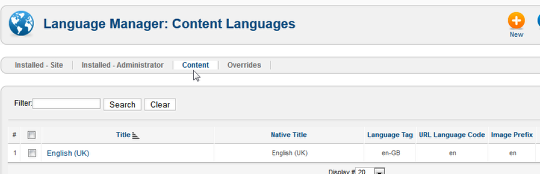
- Перейдите на вкладку Content
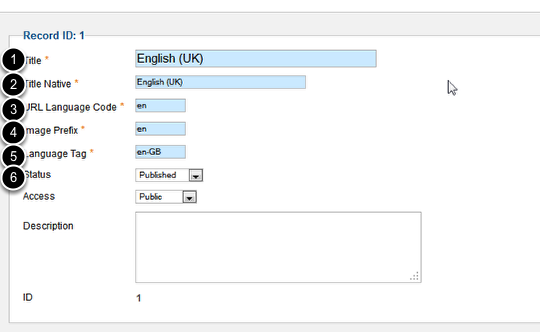
- Нажмите на заголовок English (UK) для того чтобы посмотреть страницу настроек по умолчанию

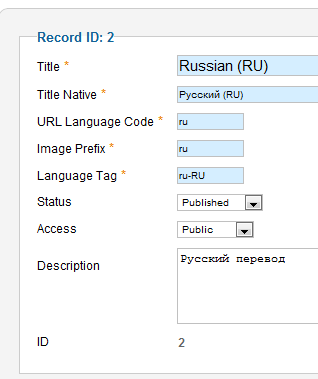
- Заголовок. Имя языка, как оно будет отображено в выпадающем списке, когда назначается язык для материала.
- Заголовок на родном языке. Название на любом языке по желанию администратора, будет отображено в списке языках контента.
- Код языка для URL. Этот языковой код будет добавлен к URL-адресу сайта. Если на сайте включена поддержка SEF-ссылок то адрес будет иметь вид: http://mysite.com/en. Если поддержка SEF будет выключена, к адресу сайта будет добавляться суффикс вида: &lang=en. Обратите внимание на то, что код языка должен быть уникальным по отношению к другим языкам.
- Префикс изображения. Название картинки для данного языка. Эта картинка будет показываться, если включена опция: «Использовать изображения флагов» в настройках модуля Переключение языков. Например, если указано en, будет показана картинка en.gif. Все стили и картинки для данного модуля находятся в папке media/mod_languages. Ели для вашего языка отсутствует картинка, вы можете самостоятельно закинуть в эту папку картинку флага (напр. для таджикского языка закидываем картинку таджикского флага, с названием 'tj.gif').
- Тег языка. Введите сюда тэг языка, например: ru-RU, для русского, tj-TJ, для таджикского. Это должен быть точный префикс для установленного языка, или для языка, который будет установлен.
- Состояние. Указывает на то, будет ли опубликован данный язык. Если он опубликован, то будет отображаться в модуле Переключение языков.
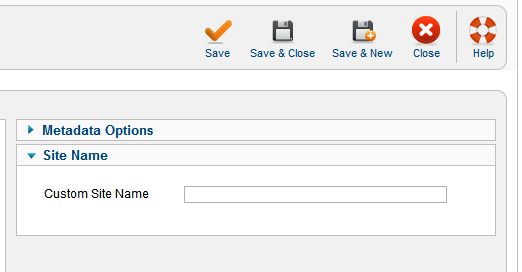
- Метаданные. Здесь вы можете задать описание сайта на указанном языке.
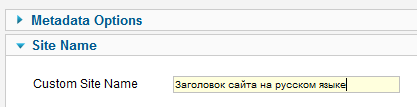
- Название сайта. Вы также можете перевести название сайта специфично для данного языка.

- Здесь вы указываете название сайта на необходимом языке.
Пример подключения русского языка.

- На этой картинке показаны заполненные поля для русского языка.

- Альтернативное имя сайта для данного языка.
- После заполнения формы нажмите кнопку «Сохранить и закрыть».

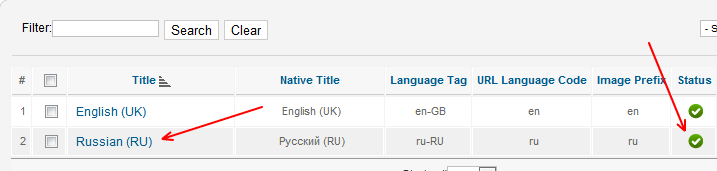
- Теперь во вкладке «Языки контента» будет отображаться новый созданный вами язык.
- Убедитесь, что состояние помечено зеленой галочкой.
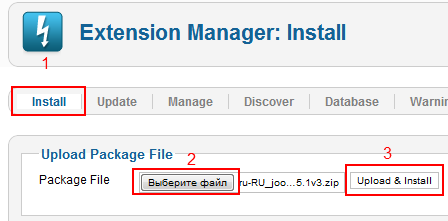
Шаг 4: Установка языкового пакета.

- Вы можете загрузить языковой пакет для нужного вам языка из каталога JED по адресу: http://extensions.joomla.org/search?q=language+packs
- Установите его с помощью Менеджера расширений, как и любое другое расширение. Вы можете установить пакет языка заранее или на любом этапе работы. Но вы сможете увидеть результаты в модуле Менеджера языков только после установки пакета.
- Не запутайтесь. Языковой пакет отличается от простой поставки иностранных языков. Языковой пакет переводит только термины используемые в Joomla по умолчанию, такие как названия кнопок, команды и системные сообщения.
Возможно, перед установкой вам потребуется распаковать архив, а так же, возможно вы увидите 2 файла для загрузки – один для админ-панели, а второй для внешней стороны сайт.По умолчанию Joomla поставляется с 1 языком – английским, так как это основной язык. Кроме того вы можете получить полный дистрибутив на другом языке, например на русском.
- После установки языкового пакета перейдите в Extensions – Plugin Manager.
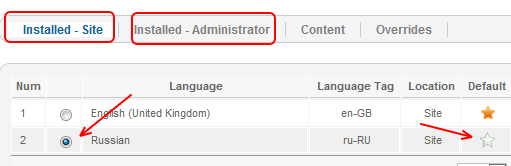
- Перейдите на вкладку Installed – Site.
- Поставьте маркер напротив русского языка.
- Нажмите на белую звездочку напротив данного языка.
- Русский язык станет языком по умолчанию, а звездочка перекрасится в оранжевый.
- Проделайте эти же действия для вкладки Installed – Administrator.

Шаг 5: Создайте структуру категорий для языков.

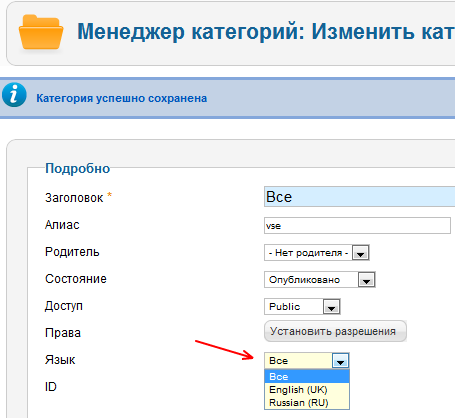
- Создайте корневую категорию для каждого языка.
- Выберите язык, соответствующий категории.
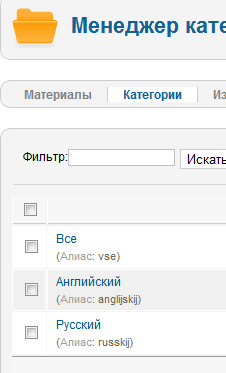
- Поместите подкатегории и содержимое для каждого языка ниже, в указанной иерархии:
- Корневая категория – Все
- Содержимое для всех языков
- Корневая категория – Язык английский
- Содержимое для английского языка
- Корневая категория – Русский язык
- Содержимое для русского сайта
- Корневая категория – Все

- Как только вы создали, по крайней мере, корневые категории, вы можете создать меню и пункты меню для каждого языка.
Шаг 6: Установите язык для вашей домашней страницы.

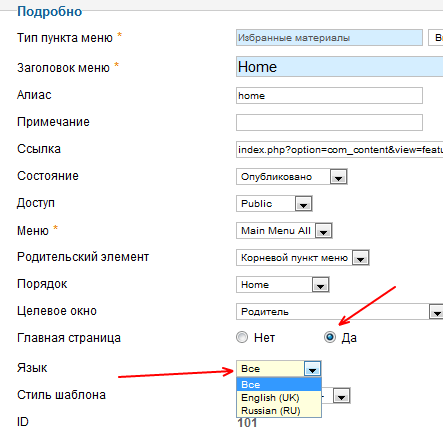
- Перейдите в Меню – Главное меню.
- Нажмите на пункт меню Home.
- Удостоверьтесь, что эта страница назначена по умолчанию.
- Проверьте, что язык установлен в положение Все.
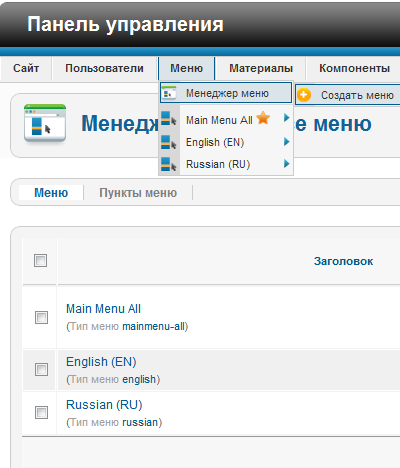
Шаг 7: Создайте отдельные меню и отдельные пункты меню для каждого языка.

- Перейдите в Меню – Менеджер меню - Создать меню.
- Создайте новое меню для каждого языка.
- Заметьте, что «Главное меню» желательно переименовать в «Главное меню – Все», чтобы не путаться для чего нужно это меню.
- Создайте соответственно меню для английского языка и для русского.
- В целях создания многоязычного сайта Joomla рассматривает «Все» как отдельный язык, и поэтому для него должно быть создано отдельное меню, а домашняя страница должна быть с установленным языком «Все».
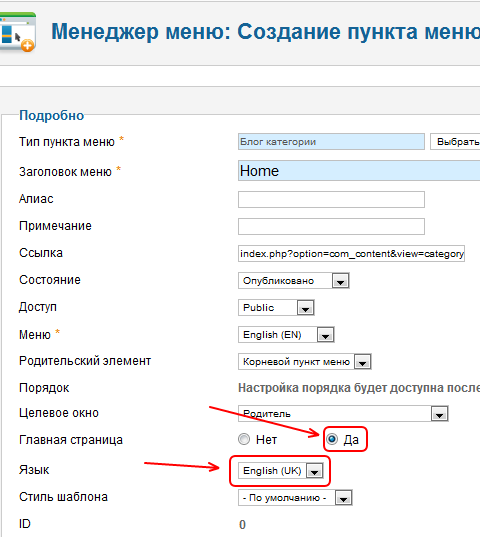
Шаг 8: Создайте отдельную домашнюю страницу для каждого меню.

- Откройте меню для первого языка (например, для английского).
- Свяжите данный пункт меню с соответствующей языковой категорией.
- В пункте Главная страница поставьте переключатель в положение Да.
- Установите соответствующий язык для данного пункта меню.
- Тоже самое проделайте для других языков.

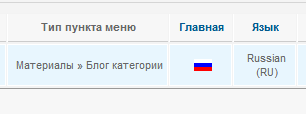
- Когда вы возвратитесь к спискам пунктов меню, вы заметите, что напротив главного пункта меню появится картинка с флагом.
- Картинка с флагом означает, что данный пункт меню является главной страницей для данного языка.
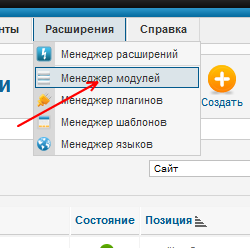
Шаг 9: Включите модуль Переключение языков.

- Перейдите в Расширения – Менеджер модулей.
- Нажмите кнопку Создать.

- Выберите из списка Переключение языков.
- Вы должны вставить данный модуль в позицию доступную в вашем шаблоне.
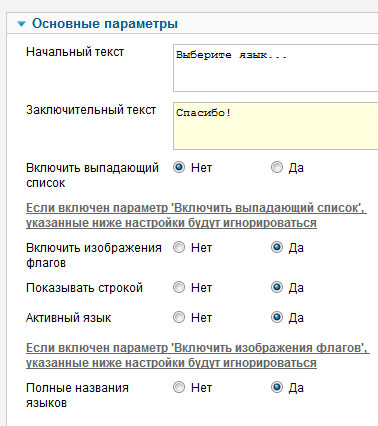
- Затем разверните редактирование основных настроек модуля.

- Вы можете настроить отображение переключателя языков в виде выпадающего списка или же в виде флажков-переключателей.
- Так же можно указать в каком виде будут отображаться кнопки переключения языков – в виде флажков или текстовой ссылки.
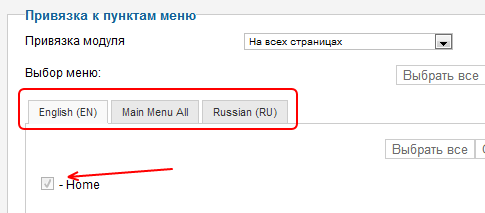
- Привяжите данный модуль ко всем страницам вашего сайта.

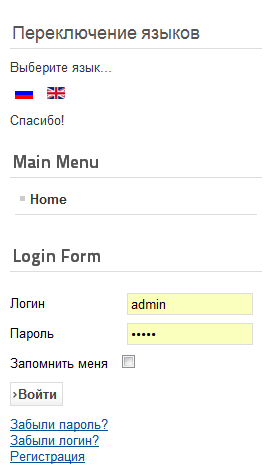
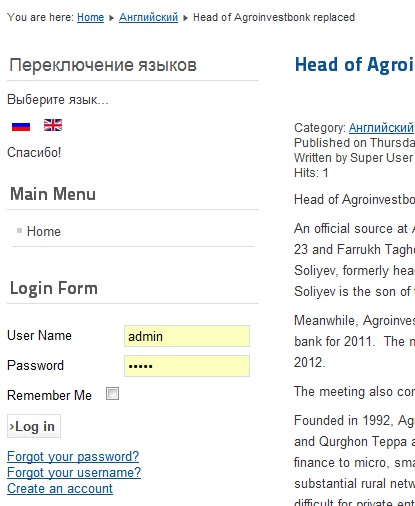
Пример работы модуля.

Как вы видите, на сайте появились кнопки переключения языков (или же выпадающий список, если вы так настроили).
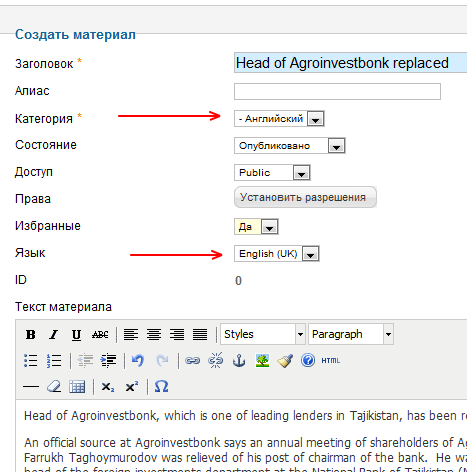
Шаг 10: Создание статей.

- Если вы хотите создать статью на двух языках, вы должны создать две статьи. Например: одну на английском и одну на русском языке.
- Выберите необходимую категорию и установите соответствующий язык.
- Когда вы кликните по флажку в переключателе языков, вы попадете на соответствующую страницу.

Обратите внимание на то, что перевелось и на то, что не перевелось. Если вы хотите, чтобы перевелись фразы: «Main menu» и «Language Switcher», вы должны создать копии данных модулей, назначить им соответствующий язык и привязать к соответствующим страницам.
Источник: OStraining