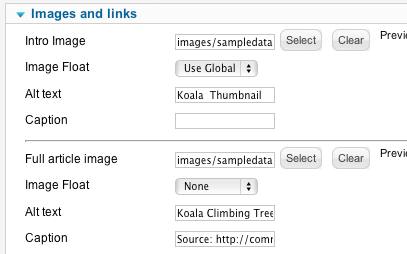
Новый параметр "изображения и ссылки" был отличным дополнением к Joomla 2.5. Но вы никогда не задумывались, почему вступительная картинка блога не ссылается на полный текст статьи? В этом простом уроке мы покажем вам, как изменить ваш шаблон для добавления недостающей ссылки.
Кто любит нажимать на фотографии? Все любят. Так что, когда дело доходит до стилей нашего блога, почему получается так, что наше вступительное изображение не ссылается на полную статью? Конечно, у нас есть название ссылки, а также ссылка читать далее, но иногда этого не достаточно для таких кликеров изображений, как мы. Может быть, эта опция будет добавлена в будущем обновлении Joomla. До этого, вы можете следовать инструкциям ниже, чтобы добавить ссылку к вступительным изображениям вашего шаблона.
Для этого, в качестве примера, мы рассмотрим макет категорий блога. По умолчанию у нас используется шаблон Joomla Beez 2 и демо-версия сайта австралийского парка, но эти шаги должны применяться по отношению к большинству Joomla 2.5 шаблонов.
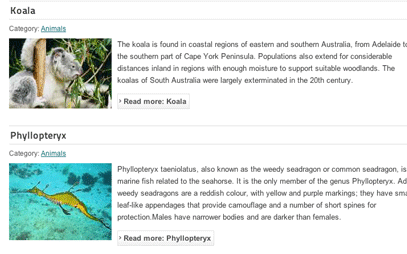
Макет категории блога в Joomla
Это наш стандартный макет категории блога. Мы используем параметр статьи Изображения и Ссылки, чтобы добавить эти вступительные изображения и вписать их слева от текста.


Создание переопределения шаблона
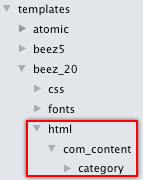
Шаг 1: Найдите html-папку внутри шаблона, templates/beez_20/html. Далее создаем две пустые папки внутри: com_content / category. (С категориями, вложенными в com_content) Если в вашем шаблонеотсутствует html папка, то создайте её.

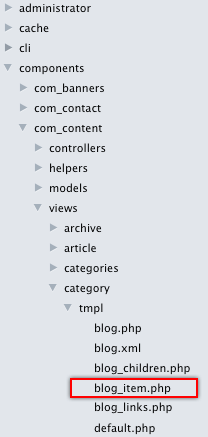
Шаг 2: Назначьте этот файл из ядра Joomla: / components / com_content / views / categories / tmpl / blog_item.php

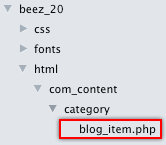
Шаг 3: Скопируйте blog_item.php в папку категорий шаблона, которую вы создали в шаге 1.

Теперь мы можем безопасно редактировать макет блога в рамках нашего шаблона, не беспокоясь об изменении перезаписи при обновлении Joomla. Если эти файлы уже существуют в шаблоне, то нет необходимости копировать их из системы файлов. Просто переходите к следующему шагу ниже.
Добавление ссылки
Записки для начинающего: Не волнуйтесь, если вы не знакомы с HTML или PHP. Основная идея в том, что мы просто упаковываем ссылку тега (анкор-текст) вокруг вступительного изображения, чтобы сделать изображение активным. Затем мы добавим несколько PHP-кодов внутри ссылки (href), чтобы заставить ее работать.
Вернёмся в файл переопределения шаблона, который мы создали в шаге 3, blog_item.php. В этом файле найдите "image_intro". Вы ищете следующий блок кода, по строке 130:
|
1 2 3 4 5 |
<img <?php if ($images->image_intro_caption): echo 'class="caption"'.' title="' .htmlspecialchars($images->image_intro_caption) .'"'; endif; ?> src="/<?php echo htmlspecialchars($images->image_intro); ?>" alt="<?php echo htmlspecialchars($images->image_intro_alt); ?>"/> |
Код, указанный выше - это код по умолчанию для нашего вступительного изображения. Теперь, мы можем, что называется, "обернуть" это изображение в html - анкор теге. Для ссылки, мы можем использовать тот же фрагмент PHP, найденный в названии ссылки (около линии 28).Окончательный код должен выглядеть следующим образом:
|
1 2 3 4 5 6 |
<a href="/<?php echo JRoute::_(ContentHelperRoute::getArticleRoute($this->item->slug, $this->item->catid)); ?>"><img <?php if ($images->image_intro_caption): echo 'class="caption"'.' title="' .htmlspecialchars($images->image_intro_caption) .'"'; endif; ?> src="/<?php echo htmlspecialchars($images->image_intro); ?>" alt="<?php echo htmlspecialchars($images->image_intro_alt); ?>"/> </a> |
Вот в принципе и всё! Ваши вступительные изображения должны теперь ссылаться на полный текст статьи, равно как ссылка Читать далее и название статьи.
Обратите внимание, что макеты блога Joomla используют другой файл шаблона, чем макеты категории блога, поэтому они требуют отдельного переопределения шаблона. Вам надо скопировать системный файл отсюда: components / com_content / views / articles / featured / default_item.php, а затем выполните те же шаги, что и выше, чтобы создать ссылку.
* ВАЖНО: Всегда создавайте резервную копию изменений, таким образом Вы cможете добавлять их обратно, если в будущем они будут потеряны из-за Joomla обновлений или обновлений шаблонов.
Источник: The Joomla! ® Community Magazine